Как оформить группу в ВК
Как говорится, встречают по одежке, и, если вы собираетесь развивать личный бренд, создать сообщество по интересам или продавать товары или услуги, вам понадобится соответствующим образом оформить свой паблик. В этой статье мы расскажем, как оформить группу в ВК, как самому сделать шапку и другие разделы, чтобы привлечь больше аудитории.
Первоначальное оформление вашей группы
В условиях непрекращающейся и растущей конкуренции уже недостаточно вбить название группы, сделать какое-то описание, добавить пару картинок и готово. Сейчас требуется тщательно проработать дизайн всего сообщества, чтобы оно выполняло главную цель — в частности, это продажи. А если это тематический паблик, то интерес аудитории и рекламодателей.
Если вы самостоятельно собираетесь заняться оформлением группы, то тут нужно понимать, что вы скорее всего не сможете заменить дизайнера, который занимается профессиональной разработкой оформления. Это совершенно другое качество. Мы говорим о том, как сделать базовое первоначальное оформление, если вы не хотите или не готовы пока нанимать дизайнера, и, чтобы это выглядело максимально хорошо.
В этой статье мы расскажем также, как оформить меню. Делать это все можно с помощью простых программ и бесплатных сервисов без использования фотошопа, чтобы группа выглядела максимально красиво и отражала суть того чем вы занимаетесь.
Размеры основных элементов оформления
В VK нельзя загрузить просто так первую попавшуюся картинку в качестве обложки или аватара и произвольно составлять название или описание. Для каждого элемента существует свод определённых правил, которых следует придерживаться, чтобы ваша группа была интересна подписчикам и попадала в рекомендации.
- Название группы – это может быть любой креативный текст, название вашей компании. Если гео в приоритете, указывается город. В идеале, если в названии есть релевантный ключевой запрос. Можно использовать смайлы. Максимальная длина заголовка не может превышать 48 символов.
- Описание группы – здесь можно расписать подробно вашу деятельность, то чем вы занимаетесь, чем можете быть полезны вашей целевой аудитории. Максимальная длина описания до 4000 символов. При ранжировании вашей группы в поисковой выдаче учитывается как description.
- Аватар – любое изображение в формате GIF png или JPEG размером от 200×200 пикселей. Но не более 7000 пикселей по каждой из сторон.
- Обложка – минимальный размер 795×200 пикселей, но рекомендуется использовать 1590×400 пикселей в формате GIF, PNG или JPEG.
- Живая обложка для мобильных устройств – от одного до 5 изображений размером 1080×1920 пикселей или видео длительностью не более 30 секунд, файл размером до 30 мб.
Аватар и шапка
В первую очередь мы будем делать аватар, шапку и пункты меню – это базовая составляющая оформления.
В качестве аватарки можно ничего не делать, а просто взять какую-то фотографию, если речь идет про личный бренд, или логотип. если речь идет про корпоративную историю.![]()
Лого должно быть максимально хорошо различимо и узнаваемо, так как аватар маленький. Также нам надо сделать шапку группы для ПК и мобильной версии.
Начнем с ПК:
Идём в блок «Управление»/«Основная информация» и смотрим раздел «Обложка» и кликаем на линк «Добавить». Здесь отображается нужный нам размер. Делать мы её будем в редакторе Canva. Базовый функционал сервиса бесплатный и его достаточно, чтобы сделать различные обложки под самые разнообразные задачи для всех возможных социальных сетей.
- В сервисе Канва нажимаем «Создать дизайн» и выбираем настраиваемый размер. Разрешение, которое нам нужно для картинки — 1590 на 400.
- В блоке слева вы можете выбрать один из уже готовых шаблонов, в котором будет достаточно просто заменить текст или изображение. Но так делать не рекомендуется. Скорее всего подобные шаблонные уже неоднократно использовались другими владельцами сообществ. Старайтесь использовать уникальные фотографии или картинки и какие-то свои мысли, идеи при создании обложки.
- Подберите картинки и фотографии, которые вам нравятся для референсов. Одна или несколько из них могут быть использованы в обложке. Например, если вы создаёте дизайн под личный бренд, выберите одну из своих фотографий и загрузите её в редактор.
- Из блока с добавленными материалами выберите свою фотографию и перетащите её в поле создание обложки.
- Растяните фотографию таким образом, чтобы она была достаточно крупная, но при этом не были обрезаны какие-то важные элементы.
- Фотографию можно немного трансформировать, это достаточно просто — при наведении и клике на фото у вас появляются маячки на границах фотографии, которые вы можете захватить и перемещать её так как вам удобно, а также вращать вокруг своей оси.
- Чтобы добавить текст переходим в соответствующий раздел, отмеченный буквой «Т». Выбираем форматирование «Добавить заголовок».
- Также добавьте подзаголовок.
Основные моменты создания шапки профиля
- Во-первых вы должны показать чем занимаетесь, чему посвящена группа, чтобы пользователь зайдя к вам, не читая текст понимал куда он попал.
- В шапке не обязательно повторять название группы, скорее всего он уже понял сам по названию в поиске или в ленте. Здесь можно разместить какой-то призыв к действию или мотивацию.
- Здесь должно быть минимальное количество слов. Если мы говорим про основной заголовок, это два-три слова максимум. Подзаголовок – четыре пять слов.
Чтобы заменить шрифт можно просто выделить текст и в верхней части редактора в выпадающем списке мы можем выбрать тот, который понравится.
Нам важно в эти 2 секунды быстро донести какую-то информацию и, естественно, надо использовать такие визуальные компоненты, которые считываются моментально.
Если ваше фото занимает не всю область обложки, а только её часть на оставшуюся неиспользованную область можно добавить какой-то фон, например, один из доступных в инструментах градиентов.
Поиграйте с настройками, подберите гармоничные цвета фонов, шрифтов и других элементов, которые вы добавите на обложку. Далее сохраняем и переходим в нашу группу.
Загружаем созданную в Канве обложку:
- Заходим в раздел «Управление»/«Основная информация».
- В блоке обложка нажимаем «Добавить» и загружаем ПК только что созданную обложку.
Правила создания обложки для ВК
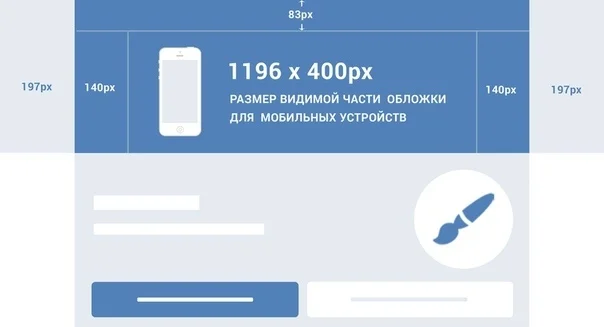
Если вы используете одну и ту же обложку как для ПК версии, так и для мобильной, в этом случае основные элементы графики и текста на обложке должны располагаться в центре. В противном случае на мобильном устройстве часть текста будет обрезана. Не располагайте важные элементы надписей или графические изображения по краям обложки справа и слева в пределах 197 пикселей. Эти области полностью обрезаются на мобильном устройстве.
Бар с иконками верхней части занимает 83 пикселя. Здесь также не рекомендуется использовать какие-то важные элементы, номера телефонов или другие контакты. Боковые кнопки приложения могут располагаться по краям видимой области изображения справа и слева в пределах 140 пикселей.

Мобильная версия:
Не так давно ВКонтакте добавил возможность живых обложек. Под основной обложкой вы можете добавить от 1 до 5 предварительно созданных в Канве обложек размером 1080 на 1920 пикселей, это размер сторис или видео длительностью не более 30 секунд. На каждом отдельном слайде вы можете вписать ключевые посылы вашей группы. И здесь можно отметить пункт «Показывать фотографии в движении», тем самым создав эффект анимации.
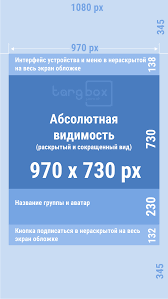
Правила создания обложки для мобильной версии ВКонтакте такие-же. На скрине ниже указаны размеры, где не стоит размещать ключевую информацию, так как на экране смартфона она просто не будет отображаться или будет перекрываться элементами меню или интерфейса устройства.

Закрепленный пост
Чтобы не загромождать страницу большими описаниями, которые, как правило, никто не читает можно создать отдельную статью в редакторе и закрепить её в самом начале ленты. Пользователи, которым будет интересно смогут перейти статью и почитать о вас и вашем бизнесе. О возможностях редакторов статей мы писали в другой нашей статье.
Меню
При добавлении нового меню отпала необходимость мучиться с вики-разметкой. Виджет легко настраивается. Размер обложки для нового меню составляет 376×256 пикселей. Видимая часть текста составляет 19 символов.
Вы можете добавлять и настраивать необходимое количество пунктов меню, ведущих на отдельные статьи или вики-страницы. Если это товары, то ссылка может вести на каталог и другое в пределах социальной сети. Ссылки на сторонние ресурсы в меню устанавливать запрещено. Если у вас тематическое сообщество в меню вы можете разместить кнопки на подписку, на тест, чат сообщества или конкурс. Для коммерческих групп здесь можно разместить ссылки на разделы, которые будут полезны для потенциальных клиентов.
Виджет приветствие
Интересная возможность порадовать ваших подписчиков и заинтересовать новых посетителей — это установить виджет приветствия. И в этом нам поможет приложение SpykatWidgets:
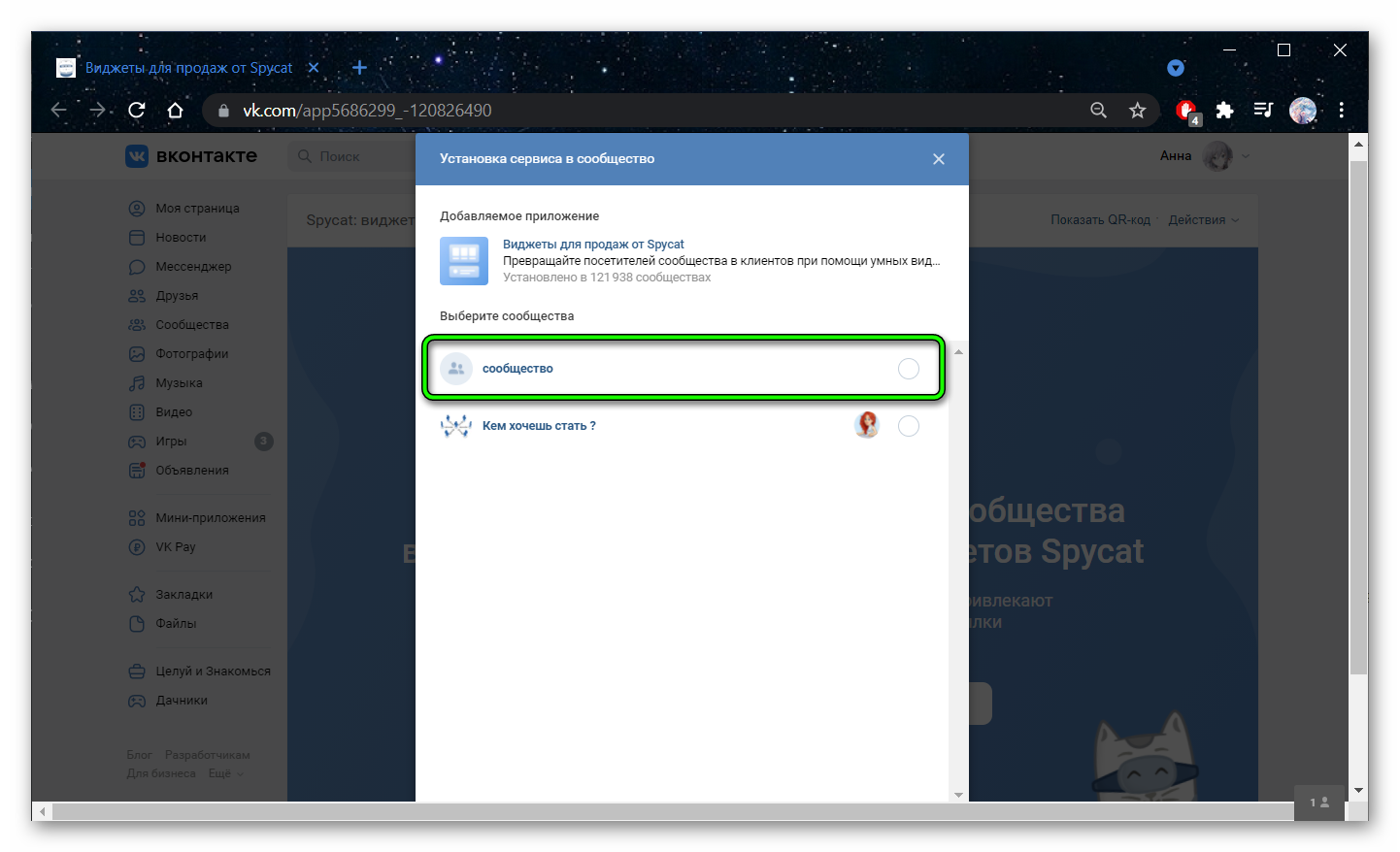
- Перейдите на страницу установки приложения и выберите подключить себе или клиенту.

- Отметьте группу, в которой необходимо установить виджет, далее нажмите «Перейти в настройки».
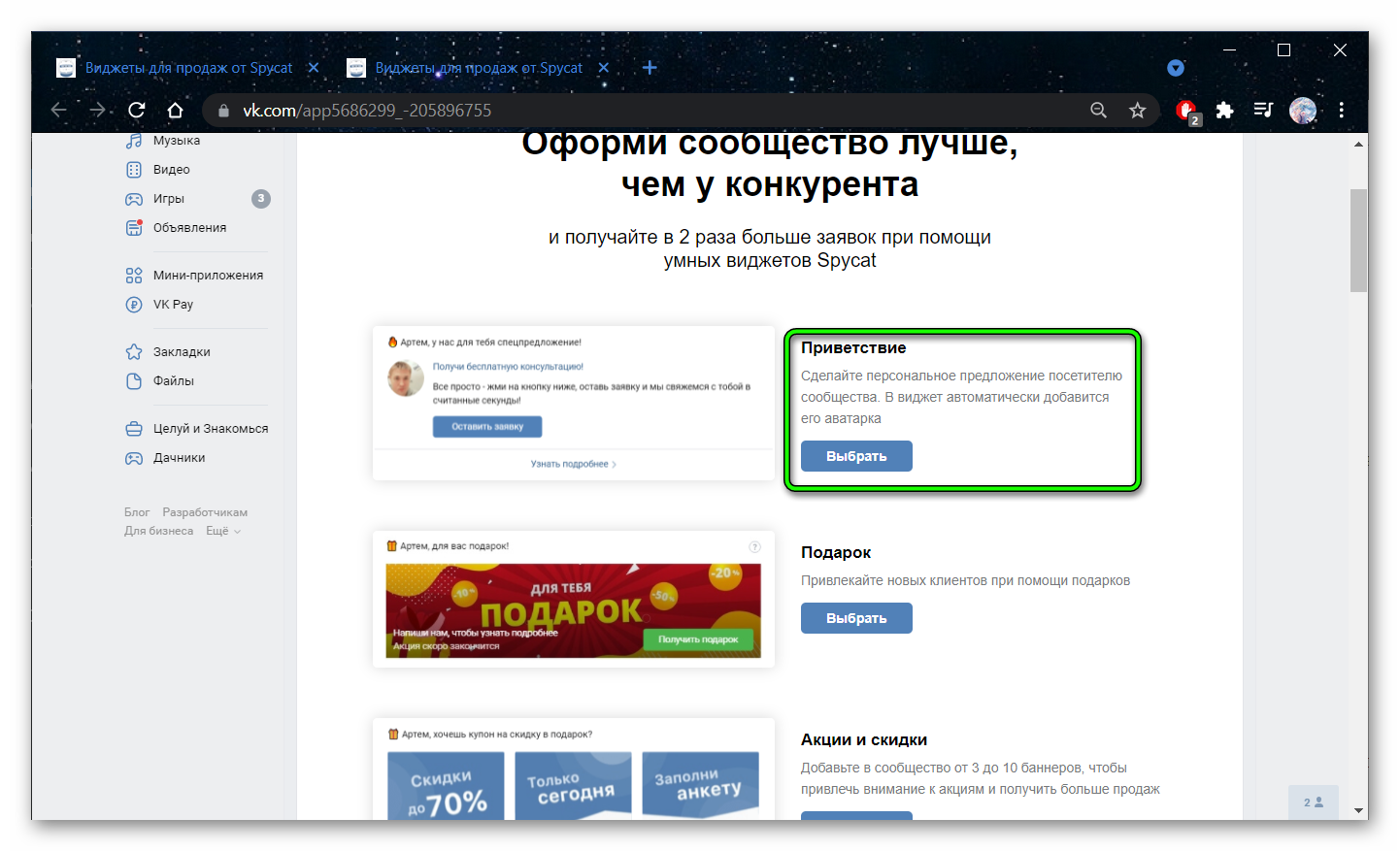
- Выберите шаблон виджета для вашего сообщества. Например, это просто приветствие.

- Нажмите на заголовок и отредактируйте название. Код в фигурных скобках {firstname} оставьте без изменения.
- Примените настройки и сохраните виджет. Разрешите приложению доступ к данным вашего сообщества и установите виджет в группу.
- Инструмент платный и для разблокировки всех возможностей выберите тариф «Просто виджет», «Для бизнеса лайт» или «Для бизнеса».
В зависимости от тематики группы в разделе приложений вы можете подобрать и установить такие виджеты как статистика, проведение конкурсов, автоворонки продаж, онлайн-запись, календари, рассылки, пожертвование, донаты, заявки, и многое другое.
Товары
Если вы открываете интернет-магазин во ВКонтакте здесь также есть возможность включить и настроить товары. Размер обложки для товаров 1000×1000 пикселей. К каждому товару можно добавить всего 5 изображений, включая превью.
Статьи и посты
Статьи также рекомендуется оформлять с помощью графических обложек. Размер обложек должен составлять не менее 270 пикселей на 510 пикселей, но с учётом что ВКонтакте слишком сильно сжимает качество изображений, создавайте обложку размером в 2 раза больше.
Для постов размер обложки должен быть не менее 510 пикселей по ширине и столько же по высоте, иначе баннер будет сужаться с правой стороны и вцелом будет смотреться некрасиво.
Заключение
Конечно, основную ценность несет контент или товар, который вы продаете или услуга, которую оказываете, но если вас не знают, то в первую очередь будут оценивать как у вас оформлена группа. В оформлении группы важно все. На вопрос, как оформить сообщество в ВК можно ответить следующим образом — это упаковка смыслов в красивую обертку.





