Как создать меню в группе ВК
С каждым годом спрос на интерактивные меню растет и все больше владельцев пабликов желает узнать как сделать меню в группе ВК. В этой статье мы рассмотрим в деталях процесс создания меню, а также поговорим о том, как этот инструмент влияет на конверсию.
Для каких целей можно использовать меню
- Может выступать в роли навигатора. Если вы ведете интернет-магазин ВКонтакте, то данный инструмент можно считать необходимым. Он позволяет оперативно провести пользователя к нужной информации или товару, чтобы он как можно быстрее перевоплотился с посетителя в покупателя.
- Придает паблику привлекательности. Чем красивее будет выглядеть ваше сообщество, тем больше пользователей будет интересоваться им. Естественно, дизайнерская задумка не должна ограничиваться лишь данным инструментом. Вы должны разработать цельную концепцию, состоящую из аватара, обложки, баннеров и закрепленного поста, дабы придать своему сообществу неповторимый и запоминающийся вид.
- Выступает в роли мотиватора. Красивое и эффектное меню способно подтолкнуть заинтересованных пользователей нажать на него для просмотра той или иной информации. Важно, чтобы меню было кликабельным и правильно оформленным, чтобы привлекать внимание со стороны дополнительной аудитории и вызывать у них заинтересованность, призывая совершить какое-либо действие (поставить лайк, сделать репост, оставить комментарий или даже совершить покупку).
Создаем текстовое меню
Существует специальная wiki-разметка, которая предоставляет пользователям дополнительные возможности в плане форматирования текста. Для некоторых юзеров социальной сети, она стала незаменимым инструментом, позволяющим оформить привлекательные страницы со статьями, в том числе, навигационные шапки. Рассмотрим детально как сделать текстовое меню в группе ВКонтакте:
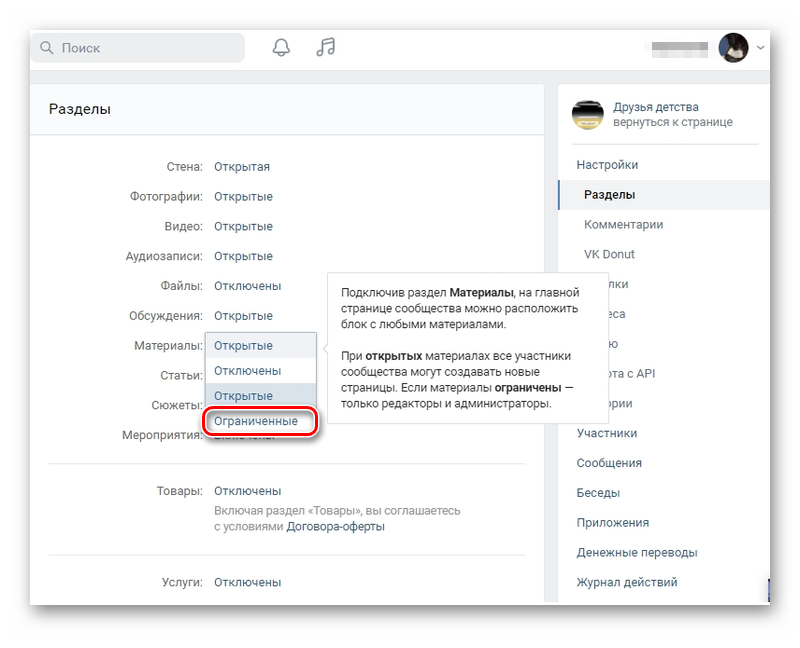
- Первым делом, вам необходимо включить материалы, при этом, сделать их ограниченными, чтобы доступ к редактированию был только у вас. Для этого, вам необходимо перейти в вашу группу, под аватаркой кликнуть на вкладку «Управление». Справа вам необходимо выбрать пункт «Разделы» и функции «Материалы» придаем значение «Ограниченные».

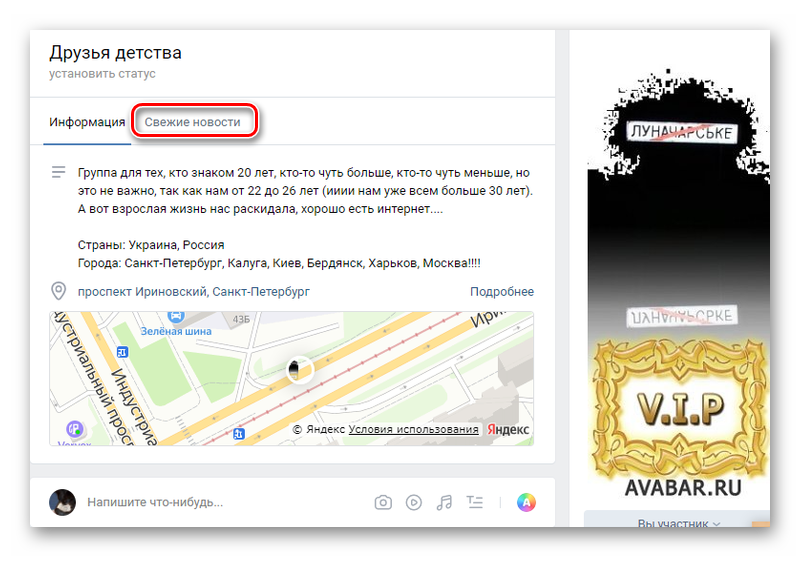
- Сохраняем внесенные изменения и отправляемся на страницу вашего сообщества. Обратите внимание на то, что после выполнения предыдущего шага, на главной странице появился блок «Свежие новости». Нажимаем на нее.

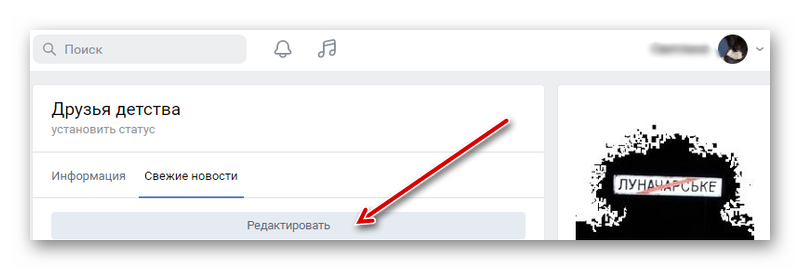
- Кликните на опцию «Редактировать».

- Перед вами предстанет поле для ввода заголовка шапки и поле для ввода основной его части.
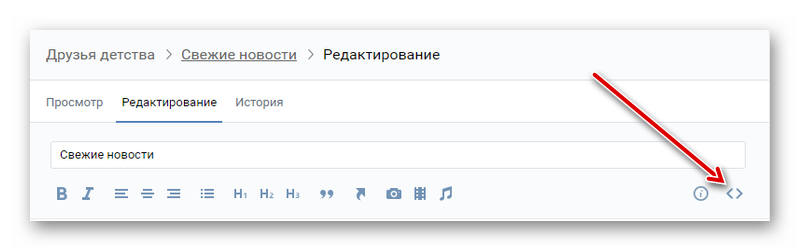
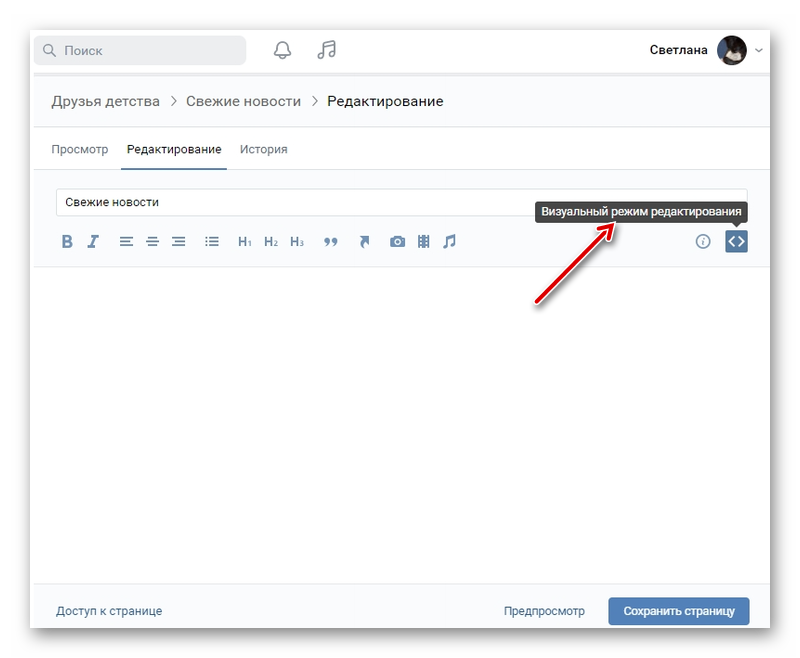
- Обратите внимание на правый угол поля для ввода текста — там располагается значок «< >». Нажмите на него, чтобы включить «Режим wiki-разметки».

- Теперь в поле для ввода текста прописываем названия разделов, которые должны будут отображаться в шапке. Каждую строку нужно будет выделить квадратными скобками.
- Теперь перед каждым названием (после скобки) нужно ввести вертикальную линию, а перед ней ссылку, которая будет вести пользователя на соответствующую страницу. Перед открывающейся скобкой вставьте значок звездочки «*».
- Нажмите на «Предпросмотр». Если вас все устраивает, то нажмите на кнопку «Сохранить страницу».
Теперь ваше сообщество преобразилось, благодаря новой текстовой шапке. Теперь, нажимая на то или иное предложение, пользователь будет сразу перенаправляться в интересующий его раздел. Есть одно «НО» — данное меню пользователи могут попросту не заметить, поэтому, следует проделать еще несколько шагов:
- Скопируйте ссылку на только что созданную шапку.
- Создайте публикацию на стене, вставив туда данную ссылку и сопровождающую фотографию.
- Опубликуйте пост и закрепите его.
Таким образом, вы сможете привлечь максимальное внимание пользователей к меню. Стоит отметить, что текстовое меню редко когда используется среди опытных пользователей, которые предпочитают более усовершенствованный и кликабельный вариант, о котором мы поговорим далее.
Создаем графическое меню
Если в предыдущем разделе мы говорили о текстовой шапке, за основу которой мы брали текст, то в данном меню основную роль будут играть изображения. То есть, в качестве кнопок будет выступать не текст с ссылкой, а картинки формата PNG. Поэтому, чтобы создать такого рода шапку, вам необходимо обладать хоть какими-то навыками в сфере обработки фотографий в графических редакторах. Естественно, идеально для создания графической шапки подходит программа Photoshop, в которой собраны все необходимые инструменты.т
Для начала, вам нужно создать картинки в виде кнопок, нажимая на которые, пользователь будет переходить на нужную для него страницу. Для этого, нам нужно выбрать фон, скачать который можно в интернете, выбрать шрифт и проделать несколько простых манипуляций в графическом редакторе:
- Вставить фон, нанести на него текст.
- Разделить общую картинку на столько частей, сколько вы запланировали делать кнопок.
- Обрезать и сохранить каждое изображение по отдельности в одну папку, чтобы потом было легче находить картинки.
Теперь у нас все готово для создания графической шапки. Сделать ее не так сложно, как это кажется на первый взгляд:
- Включаем материалы, как это было описано в предыдущем разделе. Открываем вкладку «Свежие новости».
- Выбираем пункт «Редактировать».
- Наведите курсором на значок «< >». Если будет отображаться текст «Визуальный режим редактирования», то так и оставляем, не нажимаем на данный значок. К слову, нам не нужно, на данном этапе, переходить в «Режим wiki-разметки».

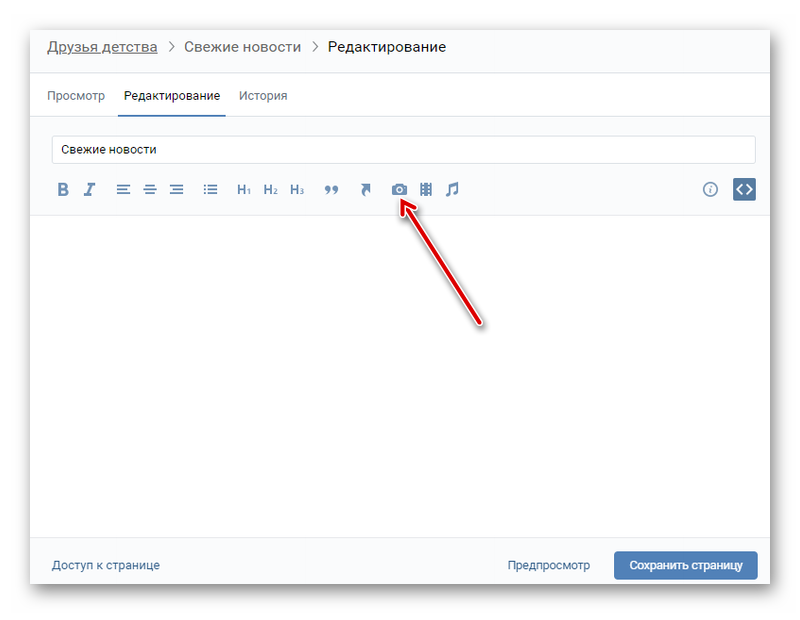
- Теперь вам нужно добавить созданные в фотошопе изображения. В верхней панели для ввода текста, выберите иконку в виде фотоаппарата. Найдите нужную папку и добавьте все изображения.

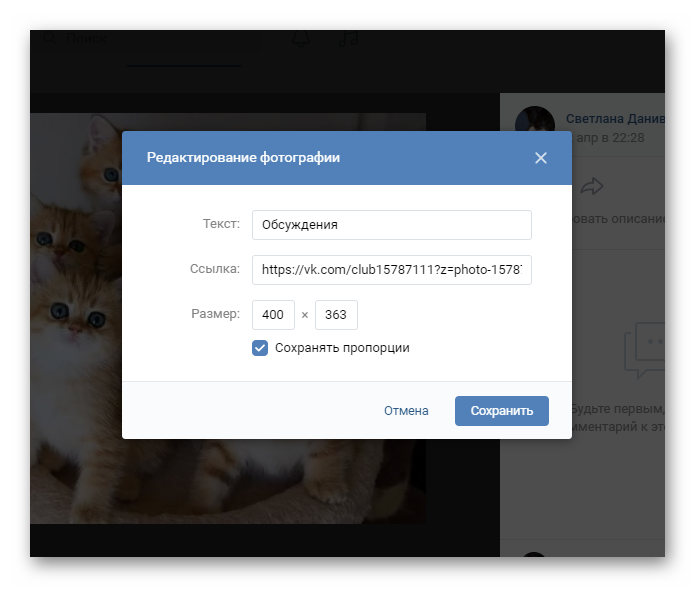
- После того, как картинки загрузились и отобразились в поле для ввода, нажмите на каждую для того, чтобы выставить их размер. Советуем использовать ширину в размере 610 пикселей, а длина подтянется автоматически.

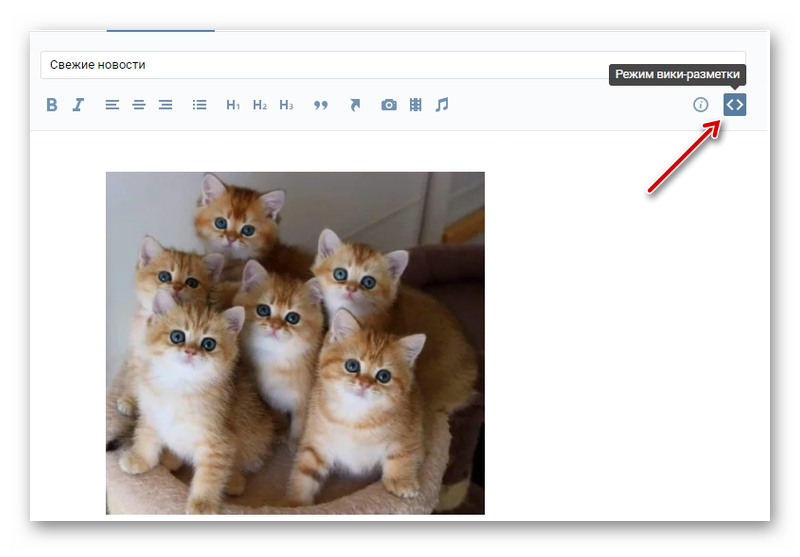
- Нажимайте каждый раз на «Сохранить». Тапните на значок «<>» и перейдите в «Режим wiki-разметки».

- Отобразится адрес фотографии и ее размер. После информации о размере, вам необходимо вставить значение «;nopadding» и чтобы оно находилось в скобках и закрывалось вертикальным слешем. Эта функция позволяет убрать все пробелы между картинками, чтобы изображение казалось цельным. По умолчанию, пробелы буду выставлены.
- После вертикальной черты вам нужно вставить ссылку на страницу, на которую пользователь будет переходить, нажав на ту или иную кнопку.
- Сохраните изменения и довольствуйтесь результатом.
Если вы обладаете хорошими знаниями, позволяющими создать индивидуальный и эффектный дизайн, то вы сможете создать концепцию отличного дизайна для вашего сообщества. Но что делать, если вы не обладаете даже минимальными навыками работы в фотошопе? В таком случае, вам необходимо перейти к прочтению следующего раздела.
Шаблоны меню. Эффективность данного инструмента
Если у вас нет возможности выделить бюджет на разработку wiki-меню специалистами, но желаете установить у себя привлекательную шапку с качественным дизайном, то воспользуйтесь бесплатными шаблонами, найти которые, вы сможете среди огромного количества сервисов, предоставляющих такого рода услуги.
Конечно, чтобы получить индивидуальный дизайн, вам придется воспользоваться платными шаблонами, но есть и неплохие варианты среди бесплатных шапок — нужно только вбить запрос в поисковую строку и открыть соответствующий сайт. Скачав шаблон, вам необходимо будет установить его по инструкции, которая предложена в предыдущем разделе.
Время, потраченное на разработку и установку меню, не пройдет даром — по статистике, 90% пользователей, посещающие группы в ВК, первым делом переходят в меню или, как минимум, сперва обращают на него внимание. Эффективно оформленная шапка позволяет сфокусировать внимание потенциального клиента на интересующих его вещах, направляя его и подсказывая где и что можно кликнуть и посмотреть. С психологической точки зрения, пользователь будет положительно расположен к вашему паблику и будет двигаться по заданному маршруту, а это, в свою очередь, очень важно в маркетинге и в ведении своего онлайн-бизнеса.
Новое меню для группы ВКонтакте
С 2019 года социальная сеть ВК внедрила новое интерактивное меню, которое не требует дополнительных знаний — нужны только картинки и ссылки. Чтобы добавить новое меню в свое сообщество ВКонтакте, вам необходимо выполнить несколько простых действий:
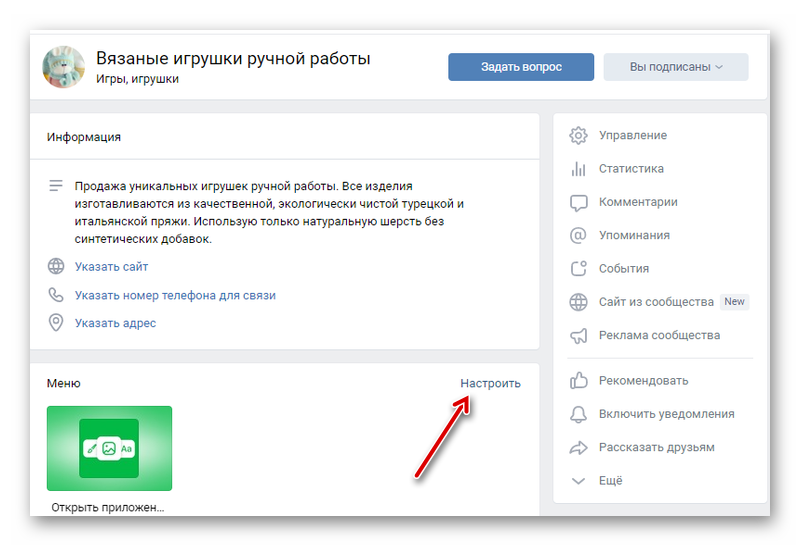
- По умолчанию, у вас уже будет установлена панель «Меню» и будет она расположена под краткой информацией о вашей группе. Вам следует нажать на кнопку «Настроить».

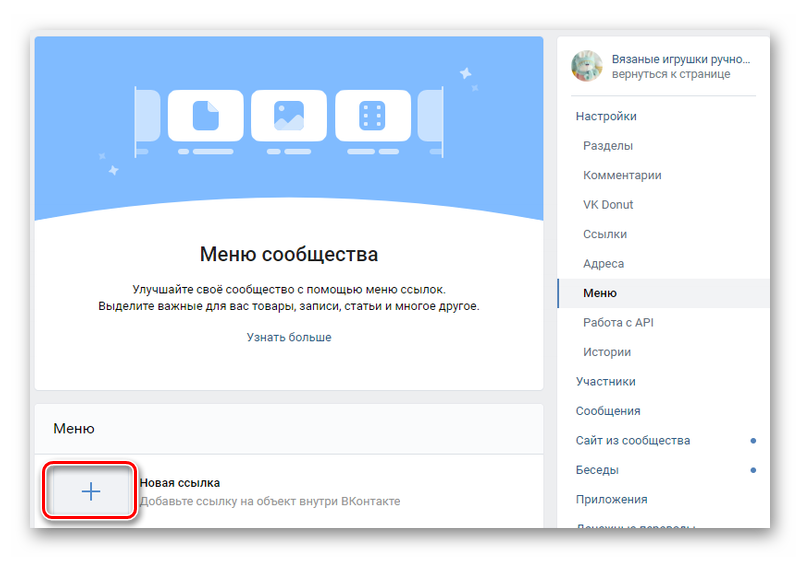
- Нажмите на «Новая ссылка».

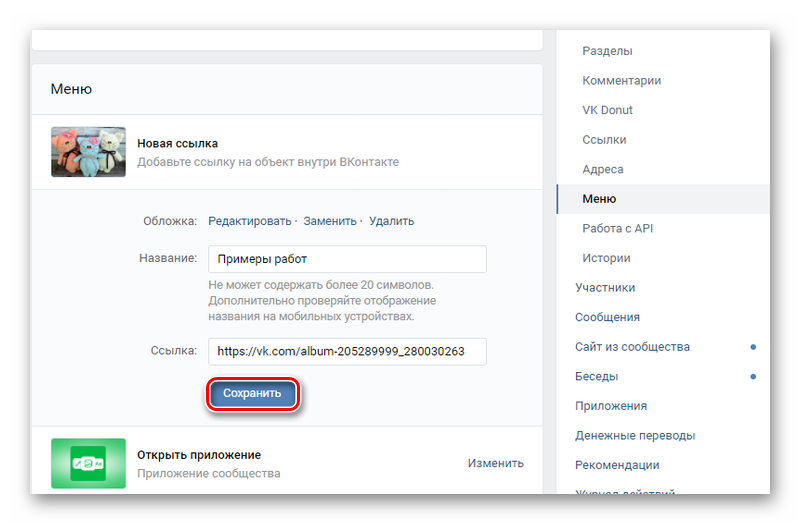
- Загрузите картинку, вставьте название ссылки и сам линк. Стоит отметить, что оставить посылание вы можете лишь на внутренние источники ВКонтакте.

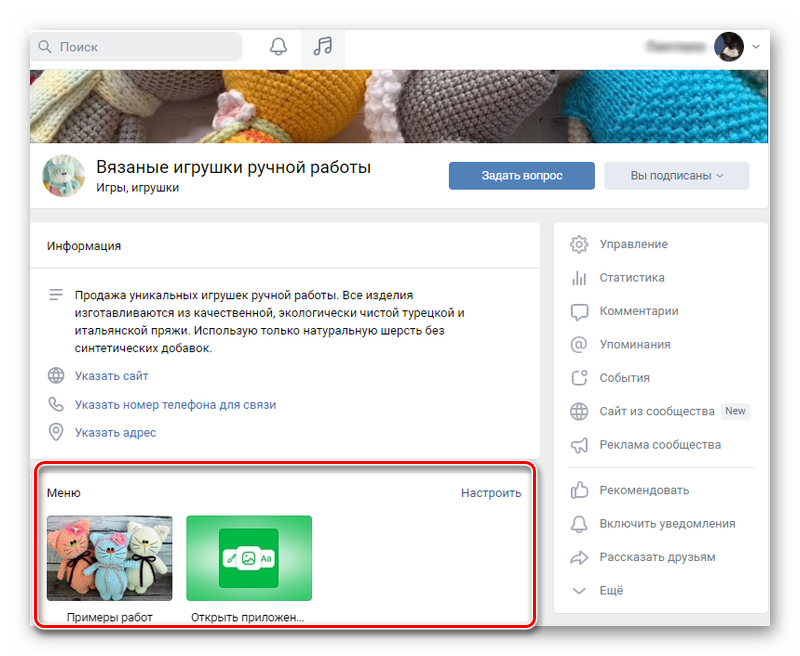
- Добавьте столько ссылок, сколько вам нужно. После, перейдите на страницу вашей группы и довольствуйтесь новыми изменениями.

Лучше ли новое меню старого? Вопрос риторический и ответ на него должен дать каждый пользователь самостоятельно. Скорее всего, он будет напрямую зависеть от его навыков в редактировании фотографий и желании создавать ссылки при помощи wiki-разметки. По крайней мере, вам никто не запрещает одновременно добавить две шапки.
Заключение
Благодаря современным технологиям и wiki-разметке, абсолютно каждый сможет создать меню для его сообщества и, тем самым, в значительной мере увеличить конверсию в нем. Эффективность шапки, естественно, будет напрямую зависеть от его способностей и навыков работы в графических редакторах.





